- Autor Jason Gerald [email protected].
- Public 2024-01-15 08:22.
- Modificat ultima dată 2025-01-23 12:43.
Acest wikiHow vă învață cum să creați o prezentare de diapozitive pe site-ul dvs. WordPress. Această prezentare poate fi încorporată într-o postare de blog sau pe o pagină de pe site-ul dvs. Cu toate acestea, nu puteți crea prezentări de diapozitive cu aplicația mobilă WordPress.
Etapa

Pasul 1. Deschide WordPress
Accesați https://wordpress.com cu browserul dvs. Odată conectat, veți vedea tabloul de bord al site-ului WordPress.
Dacă nu sunteți conectat, faceți clic pe Autentificare în colțul din dreapta sus al paginii, apoi introduceți adresa de e-mail și parola.

Pasul 2. Faceți clic pe Site-ul meu în colțul din stânga sus al paginii

Pasul 3. Deschideți pagina pe care doriți să o inserați
Filele pentru diferite pagini de blog sunt, în general, în partea de sus a paginii.

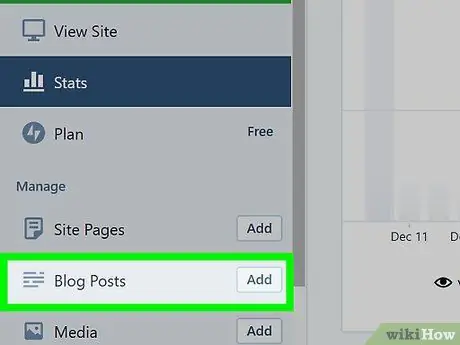
Pasul 4. Găsiți fila „Postări pe blog” din partea stângă a paginii, chiar sub antetul „Gestionați”

Pasul 5. Faceți clic pe butonul Adăugați de lângă fila „Postări pe blog”
Veți vedea o fereastră pentru a crea o postare.

Pasul 6. Faceți clic pe Adăugare în colțul din stânga sus al ferestrei postării
Veți vedea un meniu derulant.

Pasul 7. Faceți clic pe Media în partea de sus a meniului derulant
Se va deschide o fereastră care conține toate fotografiile de pe blogul dvs. WordPress.

Pasul 8. Adăugați fotografii dacă este necesar
Dacă fotografia dorită nu se află deja în biblioteca media WordPress, faceți clic pe Adăuga nou în colțul din stânga sus al ferestrei, selectați fotografia pe care doriți să o adăugați, apoi faceți clic pe Deschis în colțul din dreapta jos al ferestrei.
Omiteți acest pas dacă ați încărcat toate fotografiile în biblioteca media WordPress

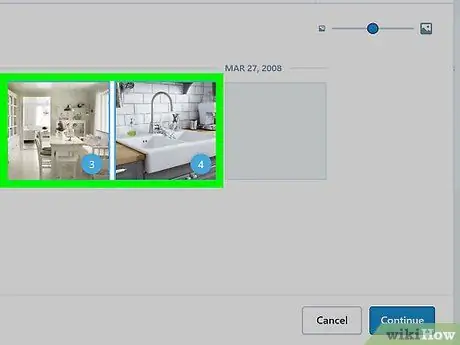
Pasul 9. Selectați o fotografie
Faceți clic pe fiecare fotografie pe care doriți să o adăugați la prezentarea de diapozitive. Fotografia selectată va afișa un număr în colțul din dreapta jos.
Dacă ați încărcat o fotografie în pasul anterior, aceasta va fi selectată în mod implicit

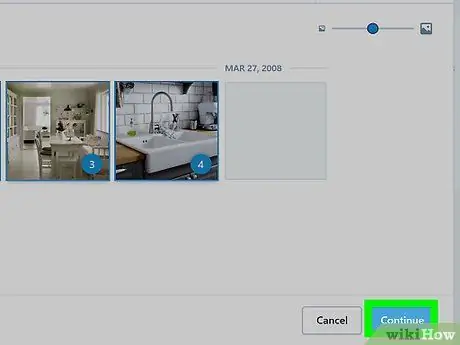
Pasul 10. Faceți clic pe butonul albastru Continuare din colțul din dreapta jos al ferestrei

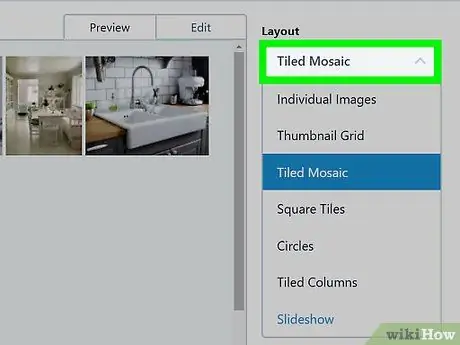
Pasul 11. Faceți clic pe caseta „Aspect” din colțul din dreapta sus al ferestrei
Veți vedea un meniu derulant.

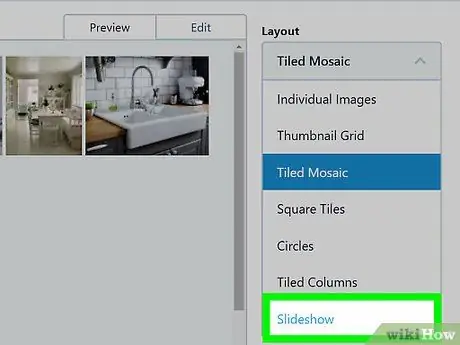
Pasul 12. Faceți clic pe Slideshow în partea de jos a meniului

Pasul 13. Selectați o altă opțiune, dacă doriți
Puteți randomiza ordinea imaginilor făcând clic pe „Comandă aleatorie”. De asemenea, puteți schimba linkul de imagine făcând clic pe caseta „Link to” și selectând opțiunile disponibile.

Pasul 14. Faceți clic pe butonul albastru Insert din colțul din dreapta jos al paginii

Pasul 15. Introduceți un titlu și un text
Puteți introduce un titlu în coloana „Titlu” din partea stângă sus a paginii și puteți adăuga text la postarea din partea de jos a casetei de prezentare.

Pasul 16. Faceți clic pe butonul albastru Publicați … din colțul din dreapta sus al paginii

Pasul 17. Faceți clic pe Publicați când vi se solicită să publicați prezentarea pe site-ul dvs. WordPress
sfaturi
Meritați întotdeauna proprietarul fotografiei și cereți permisiunea înainte de a o trimite, dacă este posibil
Avertizare
- Dacă postați conținut protejat prin drepturi de autor fără permisiune, blogul dvs. poate fi închis.
- Păstrarea mai multor imagini va încetini accesul la site-ul dvs. WordPress.






