- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Modificat ultima dată 2025-01-23 12:43.
Acest wikiHow vă învață cum să creați și să editați un site web gratuit folosind Google Sites. Trebuie să aveți un cont Google pentru a crea un site Google.
Etapa
Partea 1 din 5: Crearea unui site

Pasul 1. Deschideți Google Sites
Accesați https://sites.google.com/ printr-un browser web. După aceea, pagina Site-uri Google va fi afișată dacă sunteți deja conectat la contul dvs. Google.
Dacă nu sunteți conectat la contul dvs., introduceți adresa de e-mail și parola înainte de a continua

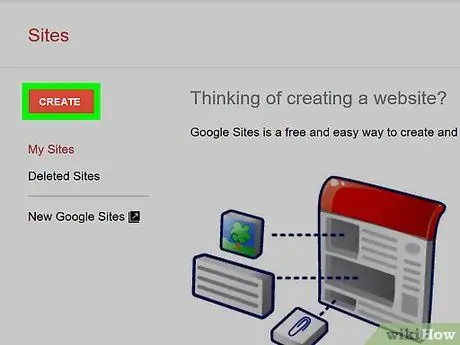
Pasul 2. Faceți clic pe butonul Noi site-uri Google
Se află în partea stângă a paginii. După aceea, va fi afișată cea mai recentă versiune a site-urilor Google.

Pasul 3. Faceți clic pe „Nou”
Este un buton cerc roșu marcat cu „+” alb în colțul din dreapta jos al paginii. După aceea, noua pagină a site-ului dvs. va fi deschisă.

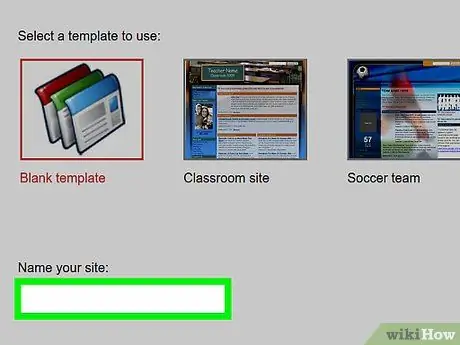
Pasul 4. Introduceți titlul paginii principale
Tastați titlul pe care doriți să îl utilizați în câmpul „Titlul paginii dvs.” din partea de sus a paginii.

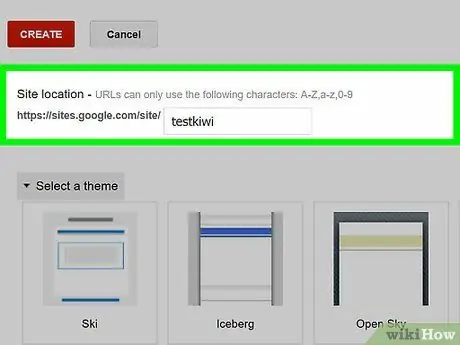
Pasul 5. Creați o adresă a site-ului Google
Faceți clic pe câmpul „Introduceți numele site-ului” din colțul din stânga sus al paginii, apoi introduceți cuvântul sau expresia pe care doriți să o utilizați pentru site-ul dvs. Google.
Numele site-ului utilizat trebuie să fie unic, astfel încât vi se poate cere să alegeți un nume de site unic și diferit

Pasul 6. Încărcați o fotografie de copertă
Puteți adăuga o fotografie în partea de sus a paginii principale trecând cu mouse-ul peste fotografia din partea de sus a paginii, făcând clic pe „ Schimbați imaginea ”Sub imagine, selectați„ Încărcați ”Din meniul derulant, selectați fotografia pe care doriți să o utilizați și faceți clic pe„ Deschis ”.

Pasul 7. Faceți clic pe PUBLICARE
Este un buton violet în colțul din dreapta sus al paginii.

Pasul 8. Faceți clic pe PUBLICARE când vi se solicită
După aceea, site-ul dvs. Google va fi creat împreună cu domeniul
https://sites.google.com/view/sitename
Partea 2 din 5: Deschiderea Editorului site-ului

Pasul 1. Accesați site-ul dvs. web
Vizita
https://sites.google.com/view/sitename
(înlocuiți numele de sit cu adresa site-ului dvs. Google). După aceea, site-ul dvs. Google va fi afișat.

Pasul 2. Faceți clic pe butonul „Editați”
Este o pictogramă creion în colțul din dreapta jos al paginii. După aceea, va apărea fereastra de editor pentru site-ul dvs. Google.

Pasul 3. Examinați opțiunile de editare disponibile
În partea dreaptă a paginii, puteți vedea o coloană cu mai multe opțiuni. Această coloană este împărțită în trei file principale:
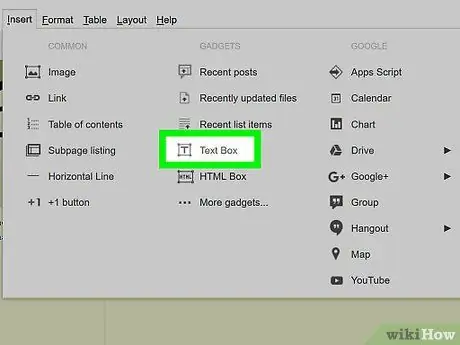
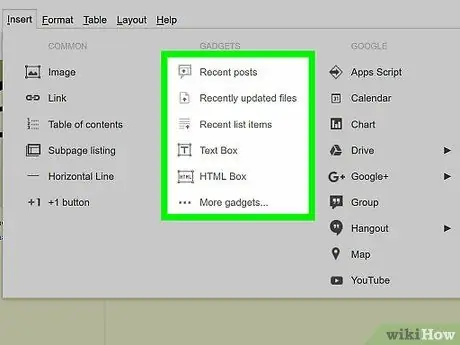
- „INSERT” - Această opțiune vă permite să adăugați o casetă de text sau o fotografie sau să montați un document sau un videoclip de pe un alt site web (sau Google Drive).
- „PAGINI” - Această opțiune vă permite să adăugați pagini noi pe site-ul dvs. (de exemplu, pagina „Despre”).
- „TEME” - Această opțiune este utilizată pentru a adăuga diferite teme site-ului. Temele vor schimba aspectul și aspectul site-ului web.

Pasul 4. Nu uitați să examinați modificările
Ori de câte ori faceți modificări semnificative (de exemplu, adăugarea unei casete de text) site-ului dvs., puteți previzualiza aspectul site-ului direct făcând clic pe butonul „Previzualizare” în formă de ochi din partea de sus a paginii.
- Este o idee bună să examinați modificările înainte de a publica actualizări.
- Când examinați un site, puteți face clic pe o dimensiune diferită a ecranului în colțul din dreapta jos al paginii pentru a vedea cum va apărea site-ul web pe ecranele computerului, tabletei și dispozitivelor mobile (de la dreapta la stânga).
Partea 3 din 5: Introducerea conținutului

Pasul 1. Faceți clic pe fila INSERT
Se află în colțul din dreapta sus al paginii. În mod implicit, această filă se deschide când accesați fereastra de editare.

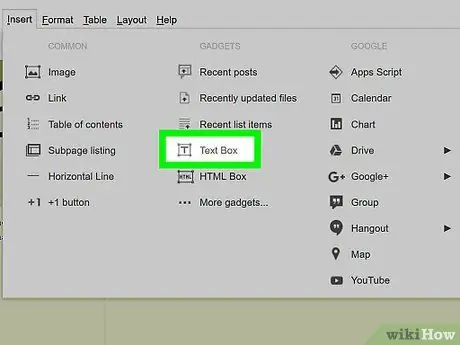
Pasul 2. Introduceți caseta de text
Faceți clic pe „ casetă de text ”În partea de sus a coloanei.

Pasul 3. Adăugați un separator
Faceți clic pe elementul „ Împărțitor ”Pentru a adăuga sub caseta de text.

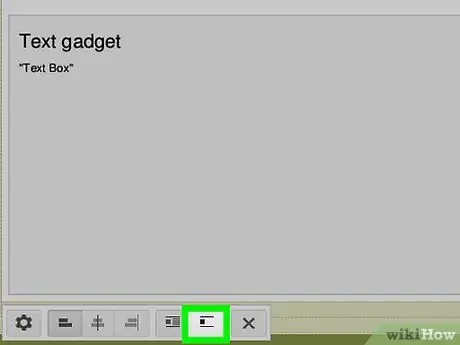
Pasul 4. Mutați elemente în jurul paginii
Puteți face clic și trageți divizorul pentru a-l muta deasupra casetei de text sau puteți face clic și trageți capătul stâng al casetei de text pentru a muta caseta de text în sine.

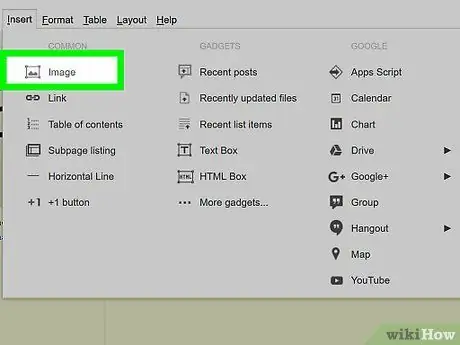
Pasul 5. Adăugați imagini
Faceți clic pe „ Imagini ”În partea de sus a coloanei, selectați folderul de stocare a imaginilor, faceți clic pe imaginea pe care doriți să o adăugați pe site și selectați„ Selectați După aceea, imaginea va fi adăugată în centrul paginii. Îl puteți redimensiona sau muta în jurul paginii.
Puteți încărca fotografii pe Google Drive și le puteți selecta direct din Google Sites

Pasul 6. Introduceți alt conținut
Conținutul pe care îl introduceți va varia în funcție de ceea ce doriți să adăugați pe site-ul dvs. Cu toate acestea, puteți trimite următorul conținut pe site:
- Documente Google Drive - Faceți clic pe „ Google Drive ”În coloana din dreapta, apoi selectați fișierul dorit.
- YouTube / Google Calendar / Google Maps - Faceți clic pe unul dintre titlurile din coloana din dreapta și urmați instrucțiunile care apar pe ecran.
- Documente Google - Faceți clic pe unul dintre tipurile de documente afișate sub titlul „Documente Google” din coloana din dreapta și urmați instrucțiunile care apar pe ecran.

Pasul 7. Finalizați crearea paginii principale
După adăugarea și organizarea conținutului de pe pagina principală, puteți trece la pasul următor.

Pasul 8. Publicați modificările
Faceți clic pe butonul „ PUBLICA ”În colțul din dreapta sus al paginii web. Fereastra de editare nu se va închide, dar modificările efectuate vor fi salvate.
Partea 4 din 5: Adăugarea de pagini

Pasul 1. Faceți clic pe fila PAGINI
Această filă se află în partea de sus a coloanei din dreapta a ferestrei editorului. După aceea, va fi afișată o listă de pagini deținute de site-ul dvs. web. Pe această listă, singura pagină disponibilă este pagina „Acasă”.

Pasul 2. Faceți clic pe pictograma „Adăugați o pagină”
Este o pictogramă de hârtie în colțul din dreapta jos al paginii. După aceea, va fi afișat un meniu pop-up.

Pasul 3. Introduceți numele paginii
Tastați numele pe care doriți să îl utilizați pentru noua pagină. De exemplu, dacă doriți să creați o pagină de descărcare, tastați Descărcări sau un nume similar.

Pasul 4. Faceți clic pe Efectuat
Se află în partea de jos a meniului pop-up. După aceea, pagina va fi adăugată pe site.

Pasul 5. Editați pagina după cum este necesar
La fel ca în pagina principală, puteți adăuga elemente și fișiere și puteți schimba poziția diferitelor conținuturi / elemente ale paginii.

Pasul 6. Faceți clic pe butonul PUBLICARE după ce ați terminat
Modificările vor fi salvate, iar pagina va fi afișată în versiunea live a site-ului web.
Partea 5 din 5: Aplicarea temei

Pasul 1. Faceți clic pe fila TEME
Această filă se află în partea de sus a coloanei care apare în partea dreaptă a paginii.

Pasul 2. Alegeți o temă
Faceți clic pe tema pe care doriți să o examinați. După aceea, tema site-ului web se va schimba în fereastra principală.

Pasul 3. Alegeți o culoare a temei
Faceți clic pe unul dintre cercurile colorate de sub numele temei pentru a previzualiza culorile acestuia.
Teme diferite, palete de culori diferite disponibile pentru acea temă

Pasul 4. Faceți clic pe Stiluri de font
Această casetă derulantă se află sub cercul colorat, sub numele temei. După aceea, va fi afișat un meniu derulant.

Pasul 5. Faceți clic pe numele fontului
După aceea, fontul va fi selectat și aplicat la previzualizarea site-ului web.

Pasul 6. Faceți clic pe PUBLICARE când ați terminat
Modificările vor fi salvate și veți fi dus să vedeți site-ul web live (la fel ca atunci când altcineva îl accesează prin internet). În acest moment, puteți adăuga din nou pagini sau conținut și puteți schimba tema după conținutul inimii.






